В этом уроке вы научитесь, как использовать цвета и фон на ваших web-сайтах. Мы рассмотрим также продвинутые методы позиционирования и управления фоновым изображением. Будут разъяснены следующие CSS-свойства:
color
background-color
background-image
background-repeat
background-attachment
background-position
background
Цвет переднего плана : свойство 'color' Свойство color описывает цвет переднего плана элемента.
Например, представьте, что мы хотим сделать все заголовки документа тёмно-красными. Все заголовки обозначаются HTML-элементом <h1>. В нижеприведённом коде цвет элемента <h1> устанавливается красным.
Code
h1 {
color: #ff0000;
}
Code
Цвета можно указывать как шестнадцатеричные значения, как в примере (#ff0000), либо вы можете использовать названия цветов ("red") или rgb-значения (rgb(255,0,0)).
Свойство 'background-color'
Свойство background-color описывает цвет фона элемента.
В элементе <body> размещается всё содержимое HTML-документа. Таким образом, для изменения цвета фона всей страницы свойство background-color нужно применить к элементу <body>.
Вы можете также применять это свойство к другим элементам, в том числе - к заголовкам и тексту. В следующем примере различные цвета фона применяются к элементам <body> и <h1>.
Code
body {
background-color: #FFCC66;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Заметьте, что устанавливает два свойства для <h1>, разделяя их точкой с запятой.
Фоновые изображения [background-image]
CSS-свойство background-image используется для вставки фонового изображения.
Ниже мы используем в качестве фонового изображение бабочки. Вы можете загрузить это изображение и использовать его на вашем компьютере (щёлкните правой клавишей мыши на изображении и выберите "сохранить изображение как/save image as"), либо вы можете использовать другое изображение.

Для вставки рисунка бабочки в качестве фонового изображения web-страницы просто примените свойство background-image в тэге <body> и укажите местоположение рисунка.
Code
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
}
h1 {
color: #990000;
background-color: #FC9804;
}
NB: Обратите внимание, что мы специфицируем место, где находится файл как url("butterfly.gif"). Это означает, что он находится в той же папке, что и таблица стилей. Вы, разумеется, можете ссылаться и на файлы изображений в других папках, используя, например, url("../images/butterfly.gif"), или даже на файлы в Internet, указывая полный адрес файла : url("http://www.html.net/butterfly.gif").
Повторение/мультипликация фонового изображения [background-repeat]
Вы заметили в предыдущем примере, что изображение бабочки повторяется по умолчанию по горизонтали и вертикали, заполняя весь экран? Свойство background-repeat управляет этим.
В таблице указаны четыре значения background-repeat.

Code
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Свойство background-attachment определяет, фиксируется ли фоновый рисунок, или прокручивается вместе с содержимым страницы.
В таблице указаны два значения background-attachment. Щёлкните на примере, чтобы почувствовать разницу между scroll и fixed.

Например, следующий код фиксирует изображение.
Code
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Расположение фонового рисунка [background-position]
По умолчанию фоновый рисунок позиционируется в левом верхнем углу экрана. Свойство background-position позволяет изменять это значение по умолчанию, и фоновый рисунок может располагаться в любом месте экрана.
Есть много способов установить значение background-position. Тем не менее, все они представляют собой набор координат. Например, значение '100px 200px' располагает фоновый рисунок на 100px слева и на 200px сверху в окне браузера.
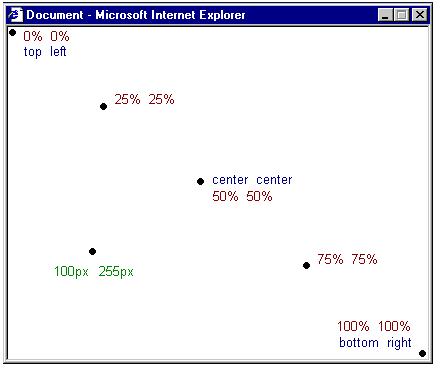
Координаты можно указывать в процентах ширины экрана, в фиксированных единицах (пикселы, сантиметры, и т. п.), либо вы можете использовать слова top, bottom, center, left и right. Модель ниже иллюстрирует сказанное:

Code
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Сокращённая запись [background]
Свойство background входит в состав всех свойств, перечисленных в этом уроке.
С помощью background вы можете сжимать несколько свойств и записывать ваши стили в сокращённом виде, что облегчает чтение таблиц.
Например, посмотрите на эти строки:
Code
Сокращённая запись [background]
Свойство background входит в состав всех свойств, перечисленных в этом уроке.
С помощью background вы можете сжимать несколько свойств и записывать ваши стили в сокращённом виде, что облегчает чтение таблиц.
Например, посмотрите на эти строки:
Используя background, того же результата можно достичь одной строкой кода:
Code
background: #FFCC66 url("butterfly.gif") no-repeat fixed right bottom;
Порядок свойств этого элемента таков:
[background-color] | [background-image] | [background-repeat] | [background-attachment] | [background-position]
Если свойство отсутствует, оно автоматически получает значение по умолчанию. Например, если background-attachment и background-position нет в данном примере:
Code
background: #FFCC66 url("butterfly.gif") no-repeat;
то этим двум неспецифицированным свойствам будут присвоены значения по умолчанию - scroll и top left.

